⚡ Building a Production-Ready Headless CMS with Jamstack (Gatsby and Contentful) 🎁
🎯 Implementing Headless Architecture for Content Management System (CMS) using Jamstack (JavaScript, APIs, and Markup) and Cloud Hosting (Gatsby Cloud, Netlify, AWS Amplify) ⚡
🚀 Live Demo: academy.job4u.io
🌥️ The cloud journey generally involves migrating and modernizing websites and apps, including building and hosting websites, developing web and mobile apps, and monitoring and managing them. This hands-on series illustrates how to build a production-ready Headless CMS and Headless eCommerce using Jamstack (stands for JavaScript, API, and Markup) on Cloud (Heroku, AWS ...).
- ✅ ⚡ Building a Production-Ready Headless CMS with Jamstack (Gatsby and Contentful) 🎁
- ☑️ 🐳 Dockerizing Strapi - Open-Source NodeJS Headless CMS
- ☑️ 🐳 Medusa Headless-eCommerce - Open-Source Shopify alternative ⚡
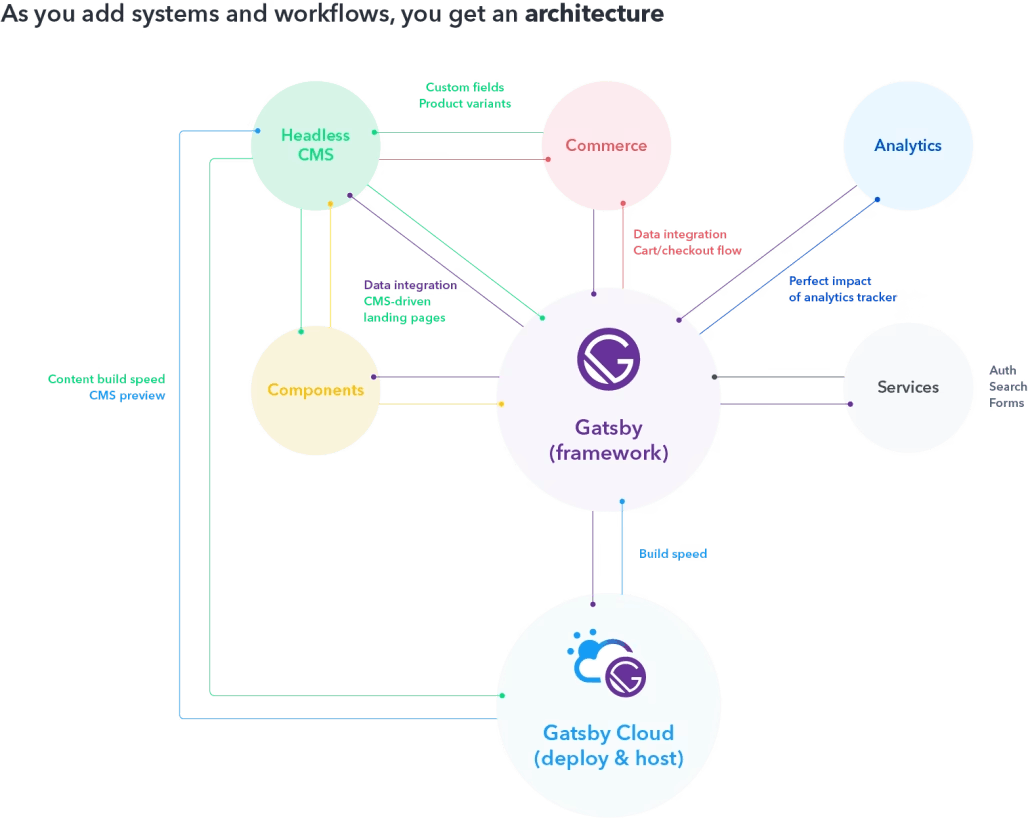
Incremental Architecture Approach
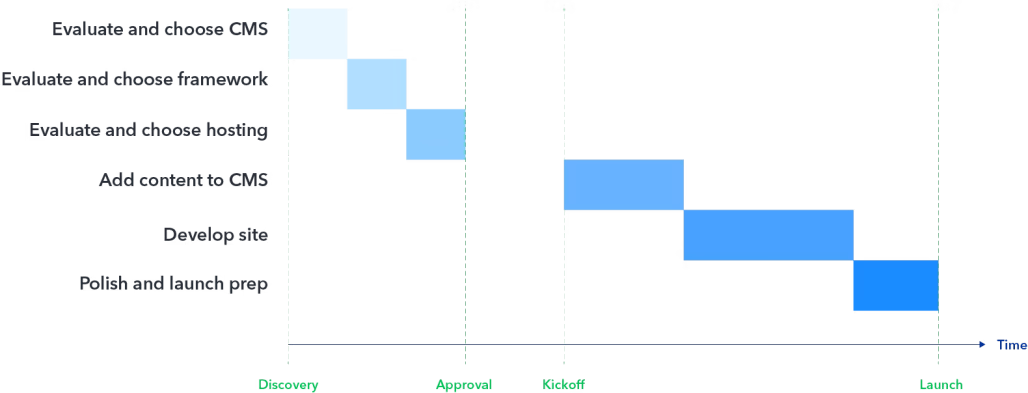
We'll look at a traditional waterfall project timeline, in which all evaluation is done upfront, step by step, before approval and kickoff. After that, you add the content to the CMS, develop the site, do some launch preparation, and then launch it 🚀.

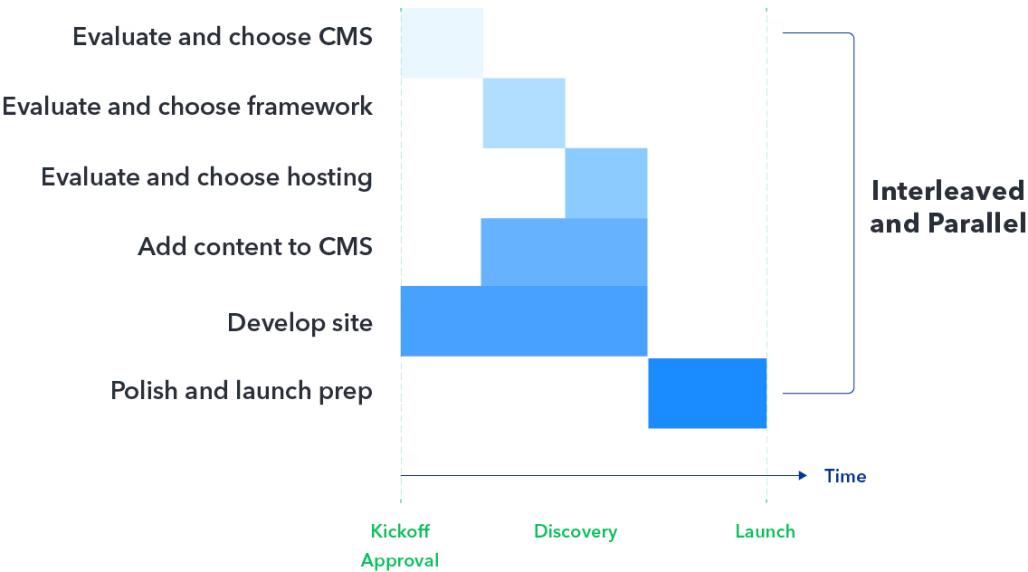
Using incremental architecture, project timelines can be reduced by making architectural decisions during the project rather than delaying the start of the project. You can also synchronize work across multiple systems, such as Headless CMS, Headless eCommerce, and Analytics.
By mocking your content during initial development, you can add content to your CMS while developing your site. You can also add content to your CMS/eCommerce Backend while working on your frontend.

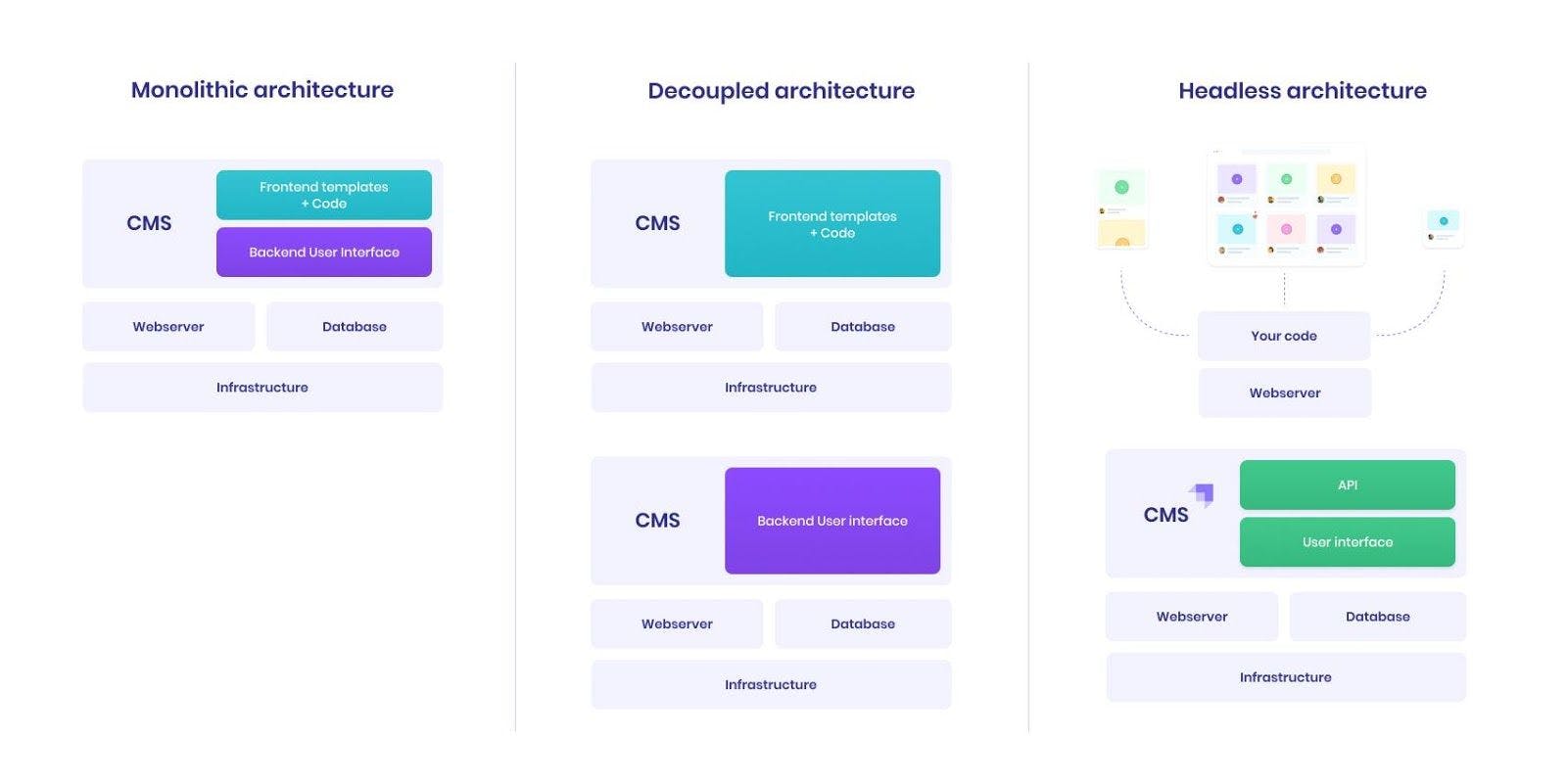
Headless Architecture for CMS
Traditional or monolithic Web-first CMS, such as WordPress, combine the frontend (website design and layout) and backend (the interface for editing and creating content) into a single application.
The next-generation Content-first Headless CMS use an API for content delivery and allow complete separation of the backend (creation and storage) and frontend (design and deployment). Headless architecture not only rewards better performance and flexibility but also provides stronger security by making it nearly impossible for end-users to access the backend.

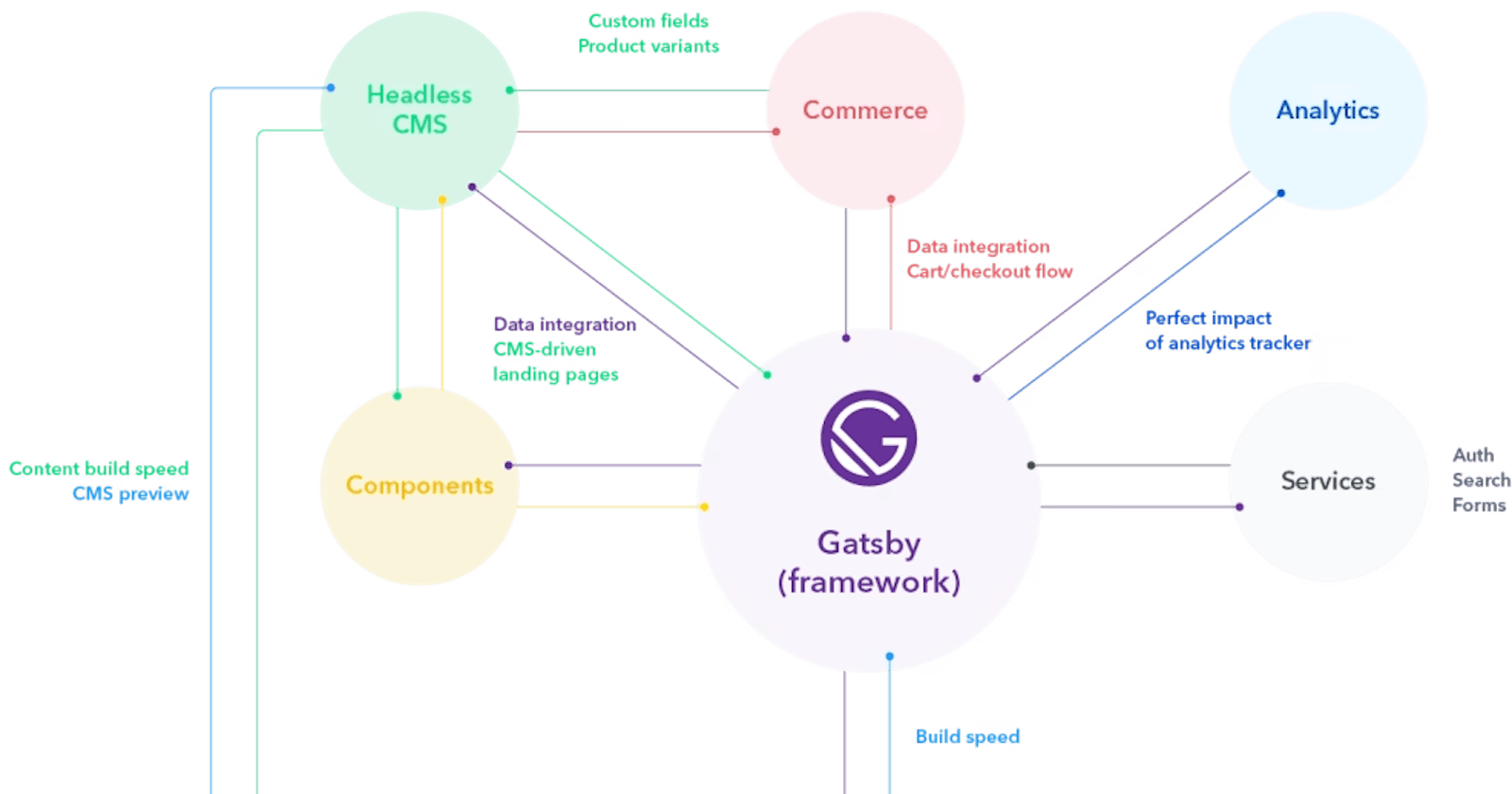
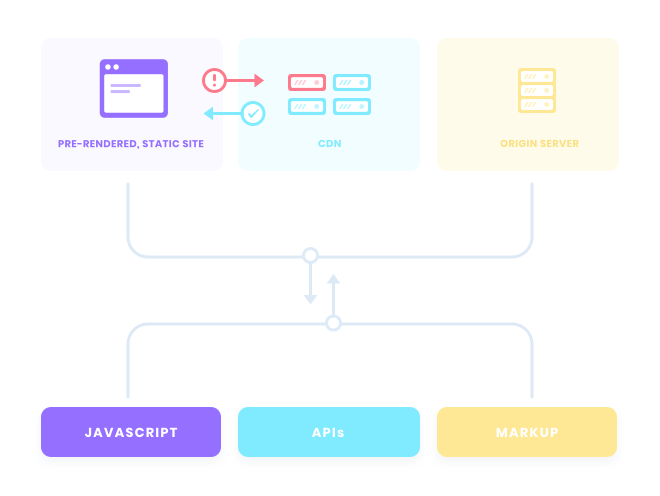
Headless CMS with Jamstack
In the diagram below, Jamstack's typical website is made up of several types of systems, such as Gatsby and Contentful/Strapi CMS, that are fast, secure, and offer a great digital experience.

By utilizing modular architecture, you can not only achieve better business results, but also do so in an accelerated timeframe. This proves to all your stakeholders and clients the value of new technologies.

Reference: Ship your Contentful website faster with incremental architecture
Cloud Hosting (Gatsby Cloud, Netlify, AWS Amplify)
- ✅ AWS Amplify
- ☑️ Gatsby Cloud
- ☑️ Netlify
[Webhook] AWS Amplify & Contentful
[ ] .env --> Amplify >
Environment variables[ ] 1. Create an incoming webhook to publish content updates.
- [x] Choose App Settings > Build Settings > Incoming webhooks, and then choose
Create webhook. This webhook enables you to trigger a build in the Amplify Console on every POST to the HTTP endpoint. - [x] After you create the webhook, copy the URL (it looks like webhooks.amplify.ap-southeast-1.amazonaws.c..)
- [x] Choose App Settings > Build Settings > Incoming webhooks, and then choose
[ ] 2. Go back to the Contentful dashboard, and choose Settings > Webhooks. Then choose
Add Webhook. Paste the webhook URL you copied from the Amplify Console into the URL section and update the Content Type toapplication/json. ChooseSave.
📚 Checklist Template 🎓
| # | Feature | Description | Your Site |
| 01 | 🎯 Integrations | Enabling Contentful CMS Integration | ✅ |
| 02 | Enabling Algolia Integration (search system) | ✅ | |
| 03 | Enabling Disqus/Graph/Facebook Comments Integration (blog commenting) | ||
| 04 | Enabling MailChimp integration (newsletter list building) | ||
| 05 | Enabling Web App Manifest | ✅ | |
| 06 | 🎯 SEO | Adding your Site's metadata SEO tags | ✅ |
| 07 | Enabling Google Analytics Tracking | ✅ | |
| 08 | Enabling Automatic Sitemap Generation | ✅ | |
| 09 | 🎯 Branding | Adding your Brand's colors | ✅ |
| 10 | Adding your Social Media links | ✅ | |
| 11 | Adding your Logo to header and footer | ✅ | |
| 12 | Adding your Favicon | ✅ | |
| 13 | Adding fonts to match your brand | ||
| 14 | 🎯 Form Handling | Setting up Contact Form with Netlify Forms | |
| 15 | 🎯 Deployment Configuration | Setting up a Git repository | |
| 16 | Deploying a site to Amplify / Netlify | Amplify | |
| 17 | Configuring Your Site for Continuous Deployment via Git | ✅ | |
| 18 | Enabling a Contentful CMS Hook for automatic site-building | ✅ | |
| 19 | Setting up your custom domain | ✅ | |
| 20 | Temporary URL | ✅ |
🎁 Installation Service: Gatsby & Contentful CMS-Blog
💲 Service Fee: $500 (Gatsby Theme + Support + Installation Service)
⌛ Turnaround: 1 Business Day
🎯 Within 1 business day, you will receive the source code for your Amplify/Netlify-hosted website, as well as a temporary URL.